The growing popularity of tablets and smartphones for accessing the Internet has significantly altered the manner in which people access information and navigate the Internet. Have all these changes affected the importance of website content above the fold? Read on to find out.
For a number of years website content that was displayed in the uppermost portion of a page (above the fold) has served as a launching point for site visitors to gain access to any place on a site. The 600 pixels of space above the fold would be filled with all the key sections of the site that we felt site visitors should be aware of. This was particularly prevalent on homepages.
But nowadays, users have learned to swipe and scroll while using smartphones and consequently the design of webpages has changed.
However, despite all these changes, the area above the fold remains very important.
But, instead of cramming everything into this space for fear users won’t want to scroll, we need to make use of this space to display our main concepts and encourage site visitors to scroll down to see more.

The concept of the fold originates from the old hardcopy newspapers of yesteryear. The papers were displayed to customers folded, generally in the middle. Consequently, the top portion of the front page was all that was visible. Therefore, editors would use this portion of the paper to try to get the attention of people using headlines and imagery as a way to encourage people to buy their newspaper.
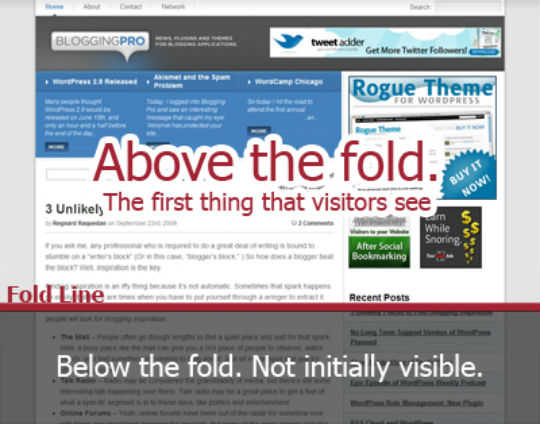
For webpages, the fold is the portion of the page that is displayed without the user having to scroll down.
The question arises, in 2014, is this above the fold space still valuable? Recent studies have shown that even though most web users are now accustomed to scrolling, the above the fold content of a webpage still gets 80% of user’s attention.
Consequently, the space above the fold continues to be of the utmost importance in capturing the attention of site visitors. The primary difference that currently prevails is that users now have very little patience. This is likely a result of the very high volume of information that is now accessible, making it increasingly competitive to get the attention of users.
Therefore, the area above the fold should not be filled with an overwhelming volume of information and clutter. Rather, this area must contain a compelling value proposition that makes it clear to the user precisely what this page has to offer.
The question is, with so many different types of Internet access devices with varying screen resolution how must one design a site for the above-the-fold space?
With so many differing Internet access devices, the nature of the all-important area above the fold has changed. With the prevalence of responsive site design the fold will be in differing locations depending on several factors, like the resolution of the screen, the user’s toolbar thickness and whether or not the user has zoomed into the page or not.
How can we create a design for this scenario? There is really no simple solution, however, we can ensure that our most compelling content is in the top portion of the webpage and we can optimise it to suit the bulk of our site visitors.
To identify the screen resolution that is used by most of your site visitors you can examine the screen resolution of your visitors in Google Analytics. In order to view your site in different resolutions to determine where the fold will be for differing screen dimensions you utilise the “inspect element” function in the Chrome browser to override the resolution of your viewing screen.
We realise that the region above-the-fold remains vital for grabbing the attention of site visitors. However, how about the remainder of our content that is below the fold? Research has indicated that if a webpage contains a scroll bar, 76% of site visitors will use it to some degree and 22% of visitors will scroll all the way to the bottom. The space above-the-fold still gets most of the attention and site visitors do scroll, so we should be certain that our design encourages scrolling.
Scrolling is natural user behaviour on mobile devices but we need to be sure that the layout of our webpages are designed to display all of our important content. In the ideal case we should strive to design content that is on the fold line that will draw the users view down to the lower portion of the page.
Several methods to encourage scrolling are:
Stagger your content columns
When you create columns with content of varying lengths you eliminate empty space throughout the page width which gives the appearance that a page is ended. If one image or paragraph is broken up by the fold the user is encouraged to scroll to view the rest of the information.
Page Trails
Creating a footpath that encourages site visitors to walk along the page is another method for encouraging scrolling. The fold will cross this path which site visitors will be inclined to follow.
Inform The User There Is Additional Content
At times, instead of making use of visual cues to guide site visitors to the lower portion of the page it can be helpful simple to inform them that additional content is available for them to view.
The fold is still very important. In the past, the above-the-fold region of sites served as a launching pad for the remainder of the site.
Its purpose now is to get the attention of users and give them an introduction to your products or services.
In a world of screens with varying resolutions, scrolling is now common place. When we are designing pages in which scrolling is required, we must make efforts to encourage scrolling as much as possible. We need to use various types of prompts to inform site visitors that additional useful content is beneath the fold.
Monitor the behaviour of your site’s visitors and identify the screen resolutions that are most commonly used to be certain that the most valuable content on your pages is above-the-fold.
More about above-the-fold web content: