![]() Posted by Cameron Francis
on
18 Mar , 2014
in
Responsive and Mobile Website
Posted by Cameron Francis
on
18 Mar , 2014
in
Responsive and Mobile Website

Responsive design is continually evolving, however, it contains several core components. We’ll give you a brief guide of the primary components of RWD.
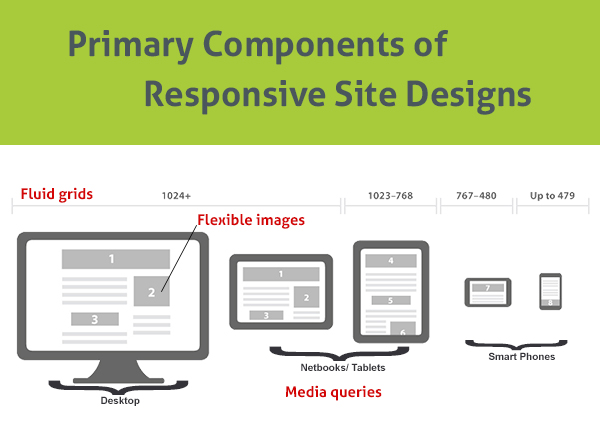
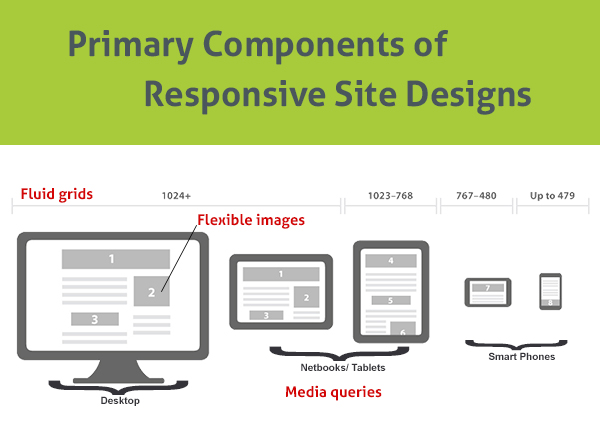
Responsive design has several primary development components which are combined to create the entire design process.
- Fluid grids: Fluid grids are based upon the sizing of page elements as opposed to using pixels. They are designed with proportions in mind so that the viewing screen will be properly fitted regardless of its size.
- Media queries: Media queries allow the gathering of information about a site visitor. This information is then applied to CSS styles, based upon the characteristics of the accessing device.
- Flexible images: The size of flexible images is dictated by relative units so they are kept inside of their element.

These three components when combined with a modern thought process are used to design sites that are flexible with no pre-conceived ideas regarding a screen’s resolution.
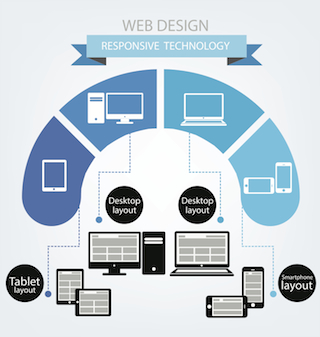
Responsive web design is still a relatively novel concept, but it provides numerous advantages for users, including the ability to access one site with multiple devices. The ability to function on multiple devices gives users a consistent user experience without having the need for a separate mobile site, which provides a huge benefit for any site.
For designers, this creates new challenges. Recent surveys have indicated that a common problem for web designers is testing their designs on multiple devices. If a designer does not have direct access to all the devices that are commonly used to access the web, this can be an issue. Since mobile devices are continually being changed, it may be expensive for smaller design firms to determine if their site works properly across numerous devices.
One solution is device sharing, which has started to take hold in some design communities, but is not common place. Some mobile emulators and site validators are in existence that can be used, although you may need several of them to test all types of devices.
Demonstrate Responsive Design To Your Clients

Instead of explaining responsive design to your clients, a better way is to demonstrate it to them. This will have a greater impression upon them than explaining it to them in technical terminology that they may not understand. Most of your clients won’t understand media queries and fluid grids, although they are common terms for web designers.
Begin by demonstrating a site on several types of devices. Show them how sketching and wireframes can be very powerful tools. Remember, you won’t have any pixel perfect visual designs to show them prior to the completion of their site. This was much simpler for them to grasp, however you need to demonstrate that RWD will provide them with a site that is more usable.
Some designers have the belief that response design is the only way to create new sites since they are adaptable to meet the needs of their clients and they can be accommodated to meet the swipe and touch features on most mobile devices.
Overcoming RWD Issues

Similar to most new technologies, there are issues with RWD, but the majority of them have been solved without too many problems. To begin with, there have been some designers that had problems with images, navigation and tables. However, by using SVG, icon fonts, and scripts combined with consistent design, these difficulties have been overcome.
For pre-existing sites that are based on a fixed width there are additional difficulties. Since there is a big difference in creating traditional versus responsive designs, other issues are raised. When faced with this type of problem a designer has two available options:
- Reverse engineer the site: This is not usually the best option and it frequently takes more time than rebuilding a site. However, at times, due to a variety of factors, this may be the only viable choice.
- Rebuild the site: Creating entirely new style sheets and templates will frequently be faster and less costly. This will give the designer the ability to create an improved responsive device and to structure the content accordingly.
An additional issue encountered with responsive design is when a site visitor is using an older type of browser. This can result in a site that will frequently look too small for the viewer’s browsing window. This problem can be addresses using filler.
Should You Be Using Responsive Web Design?

If you aren’t using RWD you may be imposing serious limits upon your viewing audience. Clearly, this will not be beneficial for your business. Since people are accessing the web with a large variety of browsers and devices, sites that are able to engage with all of them will have superior metrics. This will result in converting more site visitors into leads or paying customers, which is usually the reason businesses have a web presence to begin with!
In increasing numbers, people are using a mobile device as their sole internet accessing mechanism and don’t use their laptop or desktop at all anymore. Therefore, not having a responsive site will make things difficult for people who are on the go, and it will completely eliminate a large sector of your potential customers.
The rapidly evolving options for viewing the web, and their ever increasing availability, will mean that responsive design will be here for the foreseeable future. In fact, RWD may become the only way to create a high-quality site with excellent usability.