![]() Posted by Cameron Francis
on
12 May , 2017
in
News Uncategorized
Posted by Cameron Francis
on
12 May , 2017
in
News Uncategorized


The nonstop evolution of marketing is a perennial challenge for brands. It seems like as soon as we adapt to our customers’ habits and preferences, they change.
This is what has been happening in content marketing for years. Starting out as a simple strategy, it didn’t take long for content marketing to get more and more complex.
Initially, content marketing centred mainly around SEO and marketers went on to master that. But just as we were winning the SEO battle, focus shifted to social media.
At some point, there were those who even claimed that SEO was dead.
We then adjusted accordingly, paying premium dollars to get our content to social media networks. This was even tougher because there are dozens of social media platforms and getting your voice heard on each was next to impossible.
But we adapted again and have been happily enjoying the rewards of our hard work. In between, we also had to adapt to Twitter’s 130-character rule, Penguin and Panda updates, Snapchat’s disappearing stories, and a host of other trends.
Except, it wasn’t enough!
2017 has come with its own array of trends, such as, consumers falling in love with video; and social media networks introducing ecommerce functions that allow consumers to make in-app purchases.
This guide highlights some of the trends that hold the key to content marketing success in 2017.
We’ve already mentioned video marketing. That’s just the beginning. As you’ll find out, there are a lot of new trends you’ll need to stay abreast with.
But before that, here is a summary of the state of content marketing in Australia.
More companies (both B2B and B2C) are leveraging content marketing
Content marketing has been on the rise for the past half a decade and the growth doesn’t seem to be slowing down.
Reports by HubSpot and the Content Marketing Institute show that at least 90% of B2B and 80% of B2C companies are now using the strategy.
The reports come on the backdrop of a decline in effectiveness of online ads. While ads have served marketers so well in the past, consumers have grown tired of them which partially explains the rise of ad blocking software.
In some countries, ad blocks are used by over 30% of internet users.
In Europe, for example, 30% of smartphone owners have installed ad blockers. In the USA, more than 40% of device owners have installed the same software.
And in Australia, more than 27% of internet users have already installed ad blockers, according to a report by Smart Company.
One of the main reasons ads are being blocked at such a high rate is the fact that most of today’s users consume content on their mobile devices.
On mobile, it’s almost impossible to deliver ads without being obtrusive. Increasing concerns about data privacy is the other reason consumers are so keen to block any ads.
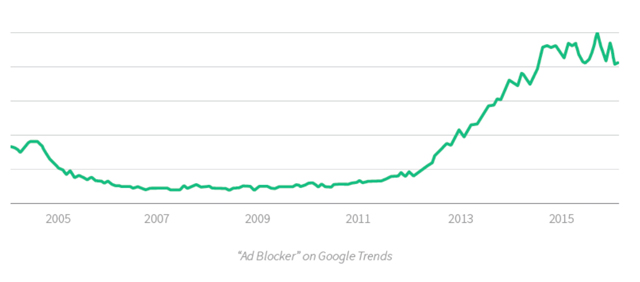
Here’s a chart showing the growth in ad blockers use in Australia over the past 10 years;

As expected, the increase in ad blocker usage also brought about a corresponding drop in revenue from banner ads.
For instance, way back in 1994, banner ads enjoyed an average click-through-rate (CTR) of 78%.
Nowadays, the average CTR for a standard banner ad falls below 0.11%. In 2014, that average was slightly higher at 0.12%. This shows that returns from banner ads are falling rapidly.
Some reports even suggest that an increasing number of ads hardly see the light of day.
A study by Smart Insights found that 12% of display ads are never seen by humans. Translated to monetary value, this means that $18.5 billion is being wasted on ads annually.
People hate ads. Even the pre-roll videos commonly placed at the beginning of YouTube videos are skipped by 94% of viewers.
And those who view them to the end rarely remember anything about the ads. Sixty percent of YouTube users can’t recall the last pre-roll video they viewed.
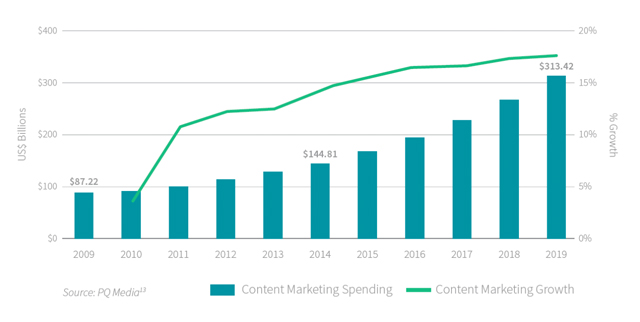
This trend is telling marketers to spend less on advertising and more toward owned and shared media – which is why we’ve seen content marketing spending explode over the past decade.
Incredibly, that’s just the start.
Content marketing is set to grow even further in the coming years as depicted in the graph below.

More marketers report positive returns
Aside from the diminishing returns from banner ads, the other major reason for the explosion of content marketing is high ROI. Compared to other marketing strategies, content marketing ranks alongside email as one of the most cost-effective, high ROI strategies.
Since putting a dollar figure on the potential ROI of a content campaign, we like to use the following four metrics to evaluate the worth of a piece of content.
Unique visitors
Any business that has been around for a while knows that gaining new customers is the most difficult aspect of marketing. It costs a lot more to find new customers than retain existing ones.
Yet, content remains the single most effective way of converting new leads and generating that elusive first sale.
It usually starts with a complete stranger stumbling upon one of your content pieces, maybe a video or an article. If they are interested, they can register for your email newsletters.
From there on, you again will depend on content to guide them through the marketing funnel until they finally convert.
As such, for online businesses, content marketing directly contributes over 50% of new customers.
Engagement
Engagement has also become a key pillar in the digital marketing funnel which makes content marketing even more important. Engagement in this sense means getting customers hooked to your brand.
One way to measure engagement is to track brand mentions:
- Frequency of consumers mentioning your brand name over your competitors
- Frequency of mentions of your key phrases, such as your tagline
With a solid content marketing strategy, you’ll find consumers talking about you more. This positive sentiment often leads to more sales and increased brand loyalty.
Direct sales
While they are not very common, content can also lead to direct sales. It’s not unheard of for blog readers to click through to check-out. It happens.
Again, most marketers have discovered this and are optimising their content for generating direct sales.
One way of doing this is by providing direct links to product pages – you can point readers directly to your product pages where they can make purchases and check out.
Link building
Lastly, content is also valued for its link building potential. Authority links are among the top three factors influencing a website’s ranking.
When a site has links pointing to it from government websites, large corporate entities, and industry leaders, that website will be ranked highly in search results.
Links also help with brand discovery. Having your links in other companies’ websites allows consumers initially unaware of your company to discover your brand. And that can be the start to a wonderful relationship with your new visitors.
When you combine these four factors, you’ll realise that the ROI of content marketing goes beyond just sales. Content helps with long-term marketing goals such as:
- Brand visibility;
- Brand discovery; and
- Brand loyalty
By extension, it allows businesses to generate new leads, close sales, and retain customers.
Multiple reports concur that since the average ROI of email marketing is 4,300%, or $43 for every $1 spent, the average ROI of content marketing is about $100 for every $1 spent.
ETRAFFIC Service: SEO Link Building
RELATED: 7 Content Marketing Secrets Your Competitors Wish You Didn’t Know
Onto the Trends Now
For Blogging, It’s Quality Over Quantity
Gone are the days of keyword stuffing. Going forward, you will have to churn out quality content consistently to gain visibility not only to please search engines, but above all, to please your readers.
Three things define content quality; they are originality, relevance and value.
Originality
In the exact sense of the term, content is said to be original if you cannot find similar copies anywhere on the internet. In reality however, finding completely original content is nearly impossible especially for the average blogger or publisher.
So, what you should be aiming for as a content marketer is publishing in a different voice or perspective. Take a different view from what is already published.
Additionally, make sure that the content is unique. Unique content is non-copied content. A simple way of checking whether your content is unique is to scan it using copyscape.com.
But why do you need original content? There are two reasons;
- To rank favourably on Google – Google advocates for original content and ranks unoriginal content pieces rather poorly. In fact, if most of your web pages contain unoriginal content, it can harm the performance of the site on Google search.

- To perform well on social media – other than Google, social media users also cherish original content. The basis of social media marketing is to get more likes, comments, and shares. But how are users going to like content that they’ve already seen elsewhere? Why would they share it?
How can you create original content?
- Take a different point of view – whether it’s a blog post or a news article, present your opinions from a different angle. This will give you enough new ideas to create an original piece.
- Add your own ideas – this works best when writing reviews. Reviews are just opinions. You write what you think about a certain product. Instead of dwelling on features other reviewers have covered in detail, find something they’ve overlooked and focus on that.
If you need updated versions of content you produced earlier, let someone else do the re-writes. This is because it is very difficult to re-write your own content and get away with it on search engines.
Relevance
Relevance is mostly about the reader:
- Does your content address the consumer’s pain points?
- Does it help them solve their problems?
However information-packed your content pieces are, if they don’t help your audience solve their day to day challenges, the content cannot be considered relevant.
Why is relevance so important?
- Drives engagement – relevant content engages readers. You’ve probably heard that digital consumers rarely read an article end-to-end. In the rare occasions where they do, it’s usually because that content piece is highly relevant.
- Viral potential – with engagement comes high viral potential. In social media, especially, when content such as a piece of video is highly relevant to a particular audience, the likelihood for viral sharing becomes very high.
How to make your content relevant;
- Relevance through expertise – oftentimes, readers get hooked to your content when they feel that you’re an expert in the subject. They feel that you understand the topic better than anyone else and therefore are willing to listen to your ideas. If you can consistently demonstrate that expertise, they will always listen.
- Relevance through personalisation – the second way to create relevance is to show consumers that you understand them very well. They should feel like you’re directly talking to them in your blogs and articles.
In both cases, you need to do some serious research about your target audience to discover their needs and the best way to drive your message home.
Value
Valuable content as the name suggests, is content that adds value to your brand. While relevance focuses on delivering the right content at the right time, value is where you drive great solutions through great content.
There are five elements to valuable content: findable, readable, understandable, actionable, and shareable.
Findable – content is said to be findable if it can be easily discovered on the various online platforms. How easy is it to find your articles on search engines or your videos on YouTube? To increase the ease of finding your content, go back to your SEO toolkit.
Readable – how easy is it for consumers to scan through your content? To make your content easy to read;
- Use the inverted pyramid style of writing
- Avoid chunking
- Use bullets and numbers
- Avoid technical terms.
Understandable – after reading comes comprehension. Can consumers comprehend your content with ease? To make you content easier to understand;
- Choose the right content format
- Use personas as guides
- Always provide context
Actionable – your content should also be actionable, i.e., readers should be able to act upon it. To make your content more actionable;
- Add calls to action
- Provide a comment section
- Provide links to relevant resources.
Shareable – finally, readers should find it easy to share the content with friends. This can be done by;
- Asking the reader to share the content
- Giving them a reason to share
- Making your content easy to share by providing social share buttons
*Pro Tip: Long-form blogs are 9x more engaging than short-form blogs
RELATED: 5 Content Marketing Laws That are Actually Myths (and How to Avoid Them)
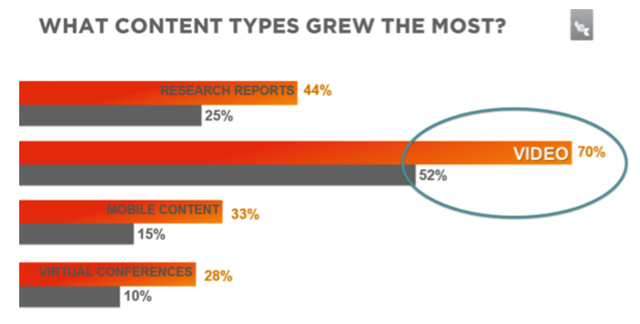
For videos, the stats speak for themselves
Of all content media, video has seen the most growth in the past five years as shown in the graph below;

Here are a few quick stats about video marketing in 2017;
- YouTube has over a billion users, almost a third of the total number of internet users
- 45% of consumers watch at least an hour of video on Facebook and YouTube weekly
- More than 500 million hours of video is watched on YouTube each day
- More than one-third of online activity involves watching video
- The millennial age group (25-34 years) spend 40% of their online time watching videos
RELATED: The Power of YouTube Marketing
What makes videos so popular?
There are a number of reasons.
For instance, videos are much easier to process even for the average human. Scientists have found that our brains process images up to 600 times faster than plain text.
This means that a normal person is more likely to understand a video than a plain-text piece. Consequently, videos are easier to remember than text.
Other than that,
- Videos have demonstrated very high ROIs
Fifty one percent of marketers have named videos as the media type with the highest return on investment. B2Bs in particular are much more likely to generate leads from videos than text.
- B2B executives prefer videos
In one survey, 59% of these executives said that they were more open to watching a video than reading an article. They said that if they had the article and video side by side, they would watch the video all day long.
- Videos are shared more
Social videos are, on average, shared 1200% more than text only content. Videos longer than two minutes get the highest engagement.
- Video marketers grow revenue faster
Marketers who use video grow revenue 49% faster than those relying on text alone. Just placing a video on your landing page increases conversion potential by 89%.
- Videos increase email click-throughs
Placing a video in your emails can increase your click through rate by 96%. That’s nearly twice as many click-throughs as plain text emails.
Video marketing trends to keep track of in 2017
- An increase in Facebook videos
According to Business2Community, average daily views on Facebook have increased from 1 billion to 8 billion in the space of just 12 months. Meanwhile text post views are declining all the time.
As if that’s not enough, Facebook is heavily investing in video. If they continue at that pace, video uploading and sharing on the social network will increase even more in the next few years.
- Live video
The recently launched Facebook Live is an excellent example of the next phase in video marketing. The feature allows brand owners to better interact with their followers and has been received very positively. Twitter partnered with Periscope earlier in the year to provide users with a similar experience.
- Video resources for sales teams
Leverage 360 degree videos to facilitate customers’ learning about your products. According to a Wyzowl study, 44% of consumers prefer watching a video to reading a manual (4%) or speaking to a sales rep (5%) when learning about a product.
- Multi-channel marketing
Gone are the days when you’d upload your videos on YouTube and dust off your hands. Social media has emerged as possibly the best channel for publishing your videos. So make sure your videos are being published on Facebook and Twitter.
- Mobile growth
There is nothing millennials love more than apps. Over 50% of video content is viewed on mobile apps. On Snapchat, for example, 10 million hours of video is watched per day. On Twitter, 92% of video views happen on mobile.
RELATED: Go Viral or Go Home – Why Some Videos Crush It While Others Get Flushed
Social media set to evolve even more
Traditionally seen as socialising websites where you can chat with friends or family, social media will increasingly be used as a promotional channel in the coming years.
The level of intrusion, however, won’t be very high yet as most social networks have taken measures to ensure that advertising doesn’t get in the way of social interactions.
That said, here are some of the trends that will drive social media marketing in 2017;
- Live Video
We have already covered this. We just want to add that according to HubSpot, 14% of marketers experimented with Live Video in 2016. In 2017, the figure will rise to at least 43% with Facebook and Periscope leading the way.
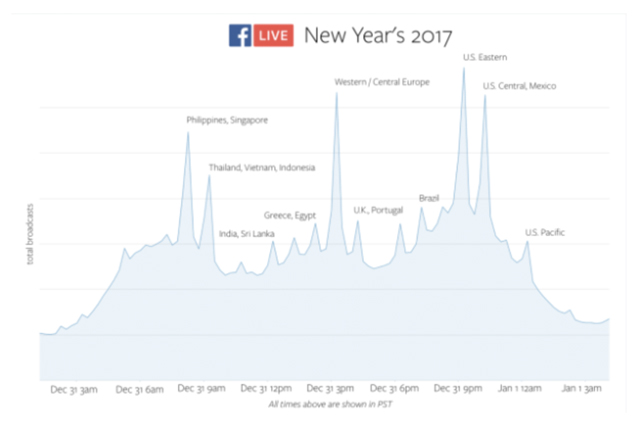
The graph below shows how marketers in different parts of the globe used the Facebook Live feature on the 2017 New Year’s Eve.

Regrettably, Australia isn’t even on the map, proof that Facebook Live remains an opportunity yet to be tapped into by Australian marketers.
- Messaging apps to be used even more
In 2016, we saw brands wrestling to control the mobile app market. HubSpot predicts that in 2017, the trend will shift slightly to messaging apps rather than just apps in general.
Evidence to this is the popularity enjoyed by the top three messaging apps; Facebook Messenger, WhatsApp, and WeChat. Currently, more than 4 billion people use these three apps worldwide. In 2017, more brands are using messaging apps to get closer to their audiences.
- Social media ecommerce will take off proper
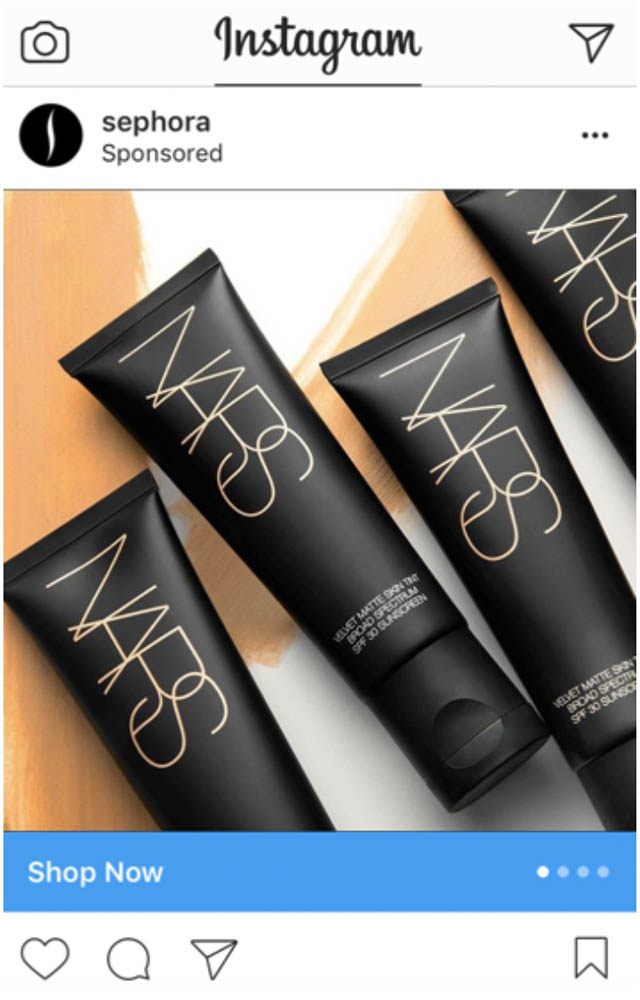
This is another trend that begun in 2016 and could blow through the roof in 2017. Facebook, Twitter, Instagram, and Pinterest have all made it possible for users to make in-app purchases. Here is one such ad from Instagram;

More recently, even Snapchat has been testing its ecommerce features. This is a sign that the trend could pick up very quickly. If you’re not already utilising these ecommerce features, you’re lagging behind.
- Ephemeral content gains more footing
Ephemeral content is the type of content you see on Snapchat – the disappearing short posts. This ephemeral behaviour got everyone puzzled, at first. Later on Snapchat became one of today’s most significant social media channels for driving business growth.
Now, HubSpot predicts we’ll be seeing more of these types of content. In case you didn’t know, Instagram has already adopted the idea and now has its own version of disappearing stories.
Instagram “Story” was launched in August 2016. In just two weeks, already 100 million people were using it. Even as we speak, Instagram is gaining ground against Snapchat in the “Story” arena.
- Mobile advertising will become very competitive
If you thought the mobile advertising scenario in 2016 was one of extreme competition, you’re in for a big surprise. 2017 is expected to be even worse.
Twenty-eight percent of marketers have already reduced their ad spend to focus on mobile marketing.
Brands know very well that mobile is where consumers spend most of their time and have directed their marketing teams to cut expenses elsewhere just to gain a larger share of the mobile consumer base.
To remain competitive, you need to adjust accordingly:
– Increase your mobile marketing budget
– Engage a design team to help you create excellent ads
– Have your marketing team focus on Facebook, Instagram, and Twitter (the three giants)
Why?
By the end of the year;
– 90% of social media users will be on Facebook
– Tweets with images to receive 150% more traffic
– Instagram will grow from 33% penetration to 42% penetration
There will also be a few changes in Search Engine Marketing
Marketing on search engines has always been a challenge mostly because of the high level of competition.
For a single keyword, you could be competing against tens of thousands of business, all hoping to be ranked at the top of the first page.
The mess is oftentimes aggravated by frequent changes to Google’s algorithm.
When these changes come into effect, an initially favourably ranked business may lose a couple of spots on the search results page, or even find itself on the second page. This can be disastrous if you depend solely on organic search to generate leads.
This means you need to track SEO trends closely and adjust quickly to avoid any disappointment. In 2017, some of the trends you need to keep an eye on include;
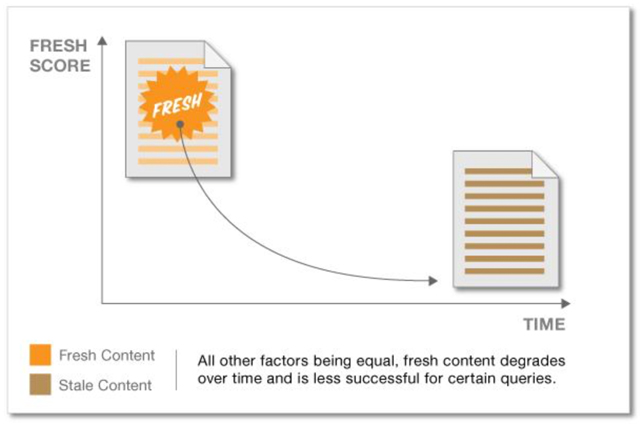
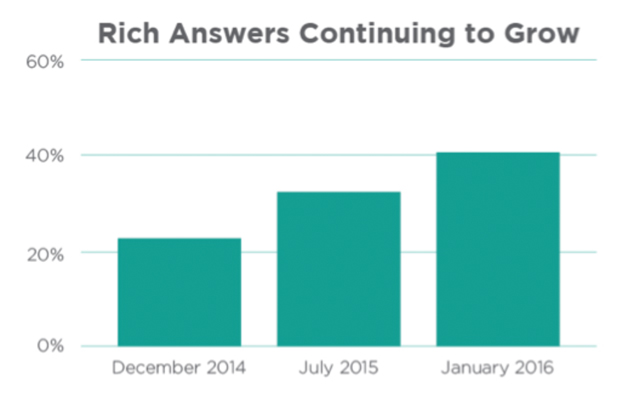
Google’s Rich Answers
SEO isn’t just about getting the top spot anymore. Of course, it would be nice to be ranked at the very top of a search engine results page. But Google has also introduced a special place for content that is optimised for rich answers.
Rich answers include the maps, recipes, schedules and charts you usually see when you search for certain products or services.

As shown in the above graph, the feature which was introduced in 2014 has been growing rather fast. It is expected to be a game changer for competing businesses in 2017.
The entry of accelerated mobile pages (AMP)
AMP by itself isn’t a ranking signal. However, it was designed to provide a faster, more enjoyable browsing experience for mobile users and it does so brilliantly.
Websites that use AMP can get up to 4X faster load times while using 10x less data compared to regular websites.
AMP saw impressive adoption rates towards the end of 2016 and will definitely gain even more popularity in 2017.
Voice search
Voice search was first released in 2008 but hasn’t grown as much as text based searches. Even in 2016, the technology grew only marginally. But towards the end of 2016, Google CEO Sundar Pichai announced that about 20% of queries on the company’s mobile app and android devices were now voice searches.
It means that although voice search still lags behind text based searches, the technology is on the way up. With the development of virtual assistants such as Apple’s Siri and Microsoft’s Cortana, we can expect more users to start voice searching.
According to Pichai, if the current rates can be maintained, at least 50% of searches may be voice-based by 2020.
Bing emerges
A majority of online searches happen on Google which has forced marketers to concentrate on the Google search engine, sometimes even forgetting the likes of Yahoo and Bing.
We don’t think that any of those two will overtake Google any soon. But looking at recent data, marketers should start considering them to stay on the safe side.
Initially, Bing only powered about 5% of searches worldwide. But recently, the company has been working on all fronts to gain more popularity. By the close of 2016, it was now powering more than 10% of searches in the USA and up to 20% of searches in the UK and Australia.
As marketers, our job is to try and cover all bases. We don’t leave money on the table. So, don’t let those 20% of searches slip by.
Start taking Bing seriously.
The emergence content discovery tools
Speaking of search engines, the engines changed how we access information by allowing us to type a word or phrase and have immediate access to relevant content.
This method is quite convenient and has served the digital generation exceptionally for close to three decades now.
However, search engines lack in one area – they depend wholly on guesswork. How many times have you searched a term on Google, checked all the results from top to bottom and didn’t find what you were looking for? Quite a few times, right?
Compare it with social media, for example. It is much easier to find what you are looking for on Facebook than on Google. The reason – social media networks use user-centric systems to meet demands. The social sites know a lot about you. So, they are in a better position to deliver what you need.
This capability is the basis of content discovery tools. Rather than guess what the person is looking for, discovery tools know exactly what to present you with because they hold tons of data about you – data that search engines don’t have.
In other words, these tools work just like Google, except that they’ve removed the clutter. You won’t see those search results you usually find on Google that aren’t even remotely related to your search query.
Other benefits of content discovery tools include;
- As the amount of online content increases, finding the content an individual needs gets increasingly difficult to do on Google (a jack of all trades). Discovery tools are specific to selected industries.
- Search engines are biased towards the top 1% of search results. Often, this might cause relevant results to never show up in search results. Discovery tools are industry focused and therefore less likely to be biased.
- Content marketing efforts can be lost in the deluge of information we’re currently witnessing unless content is presented to select audiences. This is what discovery tools do.
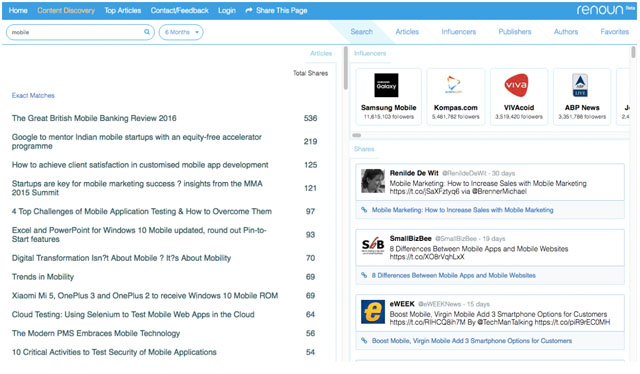
A few discovery tools already attracting attention include ClearVoice, Renoun, OutBrain, and Taboola. Here’s a snapshot of the Renoun content discovery platform.

RELATED: Content Marketing Success: The Vital Components
It’s about time
For content marketers, this development couldn’t have come at a better time. Search engines are great. No doubt about that. But the time has come to move to search platforms that serve the target audience better.
The reason Google ads are so profitable, perhaps even more so than organic content, is because it’s very easy to get lost in the sea of information on Google. Users don’t know what to pick. So, they choose to click on ads to shorten the journey.
Content discovery platforms are different because they are targeted toward your target audience and no one else.
People who aren’t interested in your services or products won’t be there.
If you’re selling engineering products, you can choose a content discovery channel dedicated to engineers and suddenly, you have everyone’s attention.
It’s a more level platform compared to Google where when you search for a particular book, you’re assured of seeing results from Amazon, not because Amazon has the best books, but because they have monopolised Google so much that their content pops up everywhere.
Content discovery platforms could also partially solve the problems associated with measuring the performance of content marketing because it’s just a little easier to track content on discovery platforms.
You can start by looking at the platform chosen for the search, the amount of time spent on the site, the path taken by the user, where they stopped reading, and so forth.
With that information, it then becomes possible to target users with relevant ad messages that generate high quality leads.
In 2017 and moving forward, the discovery platforms will continue to provide competition for Google. They may not threaten generic search just yet. But the guys at search engine land believe that somewhere in the not so distant future, they could be the new way to search.
Consumers are increasingly demanding personalisation and if the likes of Google cannot provide it, people may turn to content discovery platforms, just like we ditched PCs for mobile.
A few other trends worth monitoring
We’ve covered the key trends you can expect in the industry within the year. However, we would like to round things up by mentioning a few others worth keeping an eye on as the year progresses.
Email newsletters
Emails haven’t changed much since we started using them. But two things worth noting are:
- More email newsletters are coming with branded videos and images. This trend is set to continue in 2017.
- Personalisation has also increased as marketers try to connect more with their audiences. This trend is also set to continue in 2017.
And if HubSpot is correct, emails with personalised subject lines will have 26% higher open rates.
EBooks, whitepapers, in-person events, and webinar/podcasts will grow too
These have been the main resources for lead generation or for getting user contact information in the past. Expect more of them to be published in 2017.
The rise of Infographics
Infographics are the other content type that will see major growth in 2017. These image-rich content resources provide users with easy to scan information and marketers know that too well. Infographics are also shared 3x more than other types of content. So, we can expect to see more of them.
Repurposed content
Lastly, content creation is costly both in terms of time and money. Creating original videos and articles eats up a lot of time. One way around that is to repurpose already existing content.
Re-purposing simply means to present existing content in a different format. For instance, you can convert your report into an infographic and your video into a blog post. As ad costs rise even further, expect this practice to grow more and more.
RELATED: Content is King – Frequently Update Your Site with Great Content
What now!
As you can see, it promises to be a hectic year for content marketers, with dozens of new technologies to look forward to and a few disruptions to anticipate.
The adoption of “Story” by Instagram will particularly be interesting considering that the Facebook-owned network has nearly three times as many users as Snapchat.
Will users abandon Snapchat for Instagram? Will marketers do the same? We can only wait and see.
Live Video is the other trend that really sticks out and one that could radically transform content marketing.
It just shows that you should be following industry developments keenly. If you fail to keep pace with recent trends, you could get left behind and suffer untold losses.
But if you can be at the front line of testing these new trends and innovations as they come to the market, you’ll benefit greatly from your content marketing.
ETRAFFIC Services: Content Marketing and Search Engine Optimisation